
クリエイターページで自社らしさをだそう(法人クリエイター向け)
この記事はnote pro利用者向けの記事です
クリエイターページとは、クリエイターの顔となるページです。noteを自社のオウンドメディアとしておつかいいただいているのなら、クリエイターページの見た目をカスタマイズして、自社のカルチャーを表現してみましょう。
noteは、クリエイターページからnoteに訪れるよりは、検索やSNS経由でダイレクトに個別の記事を読みにくる読者が多い傾向にあります。読んだ記事がおもしろかったら、別の記事も読んでみて、最終的にクリエイターページにたどり着く設計です。
ですから、クリエイターページ には、自社に興味を持ち、もっと知りたいと思ってくれている読者が集まってくる場所と言えます。クリエイターページをカスタマイズして、読者に自社のことをもっと好きになってもらえる機会をつくってみませんか。
見た目をカスタマイズしましょう
公式のnoteであることを示すために、下記の項目をカスタマイズしてみましょう。
1. クリエイター名

あなたの名前を入れられます。名前だけでなく、活動内容や事業内容などの一言を添えておくと、読者にあなたの活動が伝わりやすくなります。
2. プロフィール欄

140文字以内で、プロフィールを書くことができます。誰に届けたいかを意識して、普段の活動や、noteで発信している内容を書いておきましょう。
3. ヘッダー画像

クリエイターページの上部に表示される画像を、自由に設定することができます。キャッチコピーやnoteのタイトルを入れた画像をつかったり、写真やイラストをつかったりと、さまざまなつかい方ができます。みなさんの素敵な活用方法をまとめた記事がありますので、参考としてごらんください。
1〜3の設定方法は、こちらのヘルプページをご覧ください。
またnote pro限定の機能として、下記の3点を自由にカスタマイズすることができます。これらが設定されていると、法人の公式noteであることが読者に伝わりやすくなります。
4. ファビコン

ブラウザのタブや、スマートフォンのホームに登録した際に表示されるアイコンを、自社のマークなどに差し替えることができます。
5. ロゴ

ヘッダーの左上に表示されているnoteロゴを、自社のロゴなどに差し替えることができます。
6. テーマカラー

ボタンやリンクなどの色を、自社のコーポレートカラーなどの好きな色に設定できます。
一方で、あえてnoteの初期設定のままにして、自社の公式サイトやプレスリリースよりも、読者との距離感が近い場所にするのもすてきなやり方です。どのような読者に向けてnoteを運営していくのかを考えながら、カスタマイズしてみましょう。
4. ファビコンと5. ロゴの設定方法はこちら
6. テーマカラーの設定方法はこちら
をごらんください。
導線をカスタマイズしましょう
クリエイターページは、自社のnoteを読者により深く知ってもらうための地図の役割も持っています。訪れた読者が、興味のある記事を探したり、他チャネルとのつながりを見つけたりしやすいように設計することができます。
1. SNSアイコン(note pro限定機能)

note proアカウントは、クリエイターページに、Twitter、Facebook、YouTube、Instagram、LINEのアイコンを登録することができます。読者にみてもらいたいSNSを、登録してみてください。
2. メニュー

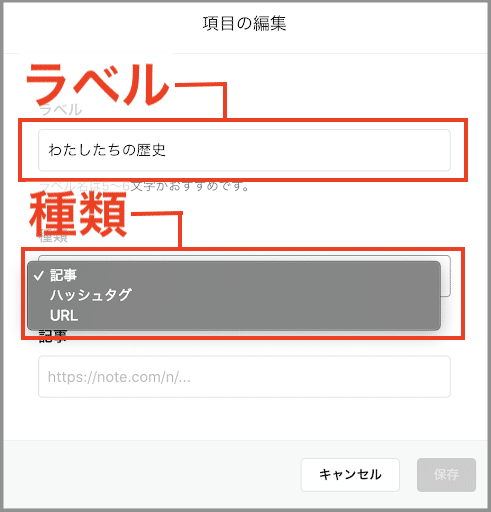
「ホーム」より右の欄に、独自の項目を設定して、記事、ハッシュタグ、URLのいずれかを紐づけることができます。設定する際には、クリエイターページ の「設定」タブを選択し、「メニュー」欄の「項目を追加する」ボタンを選択してください。下記の画像のようなページが出てきます。

「ラベル」とは、メニューに表示される名前です。5〜6文字程度をおすすめしています。設定できる「種類」は、以下の3種類です。
・記事 指定した記事ページへリンクすることができます。ただし、note内の自身のアカウントで公開している記事に限ります。記事ページのURL(https://独自ドメイン.com/n/n*****)または末尾のn*****のいずれかを入力してください。
・ハッシュタグ 自身で公開した記事の中から、指定のハッシュタグで絞り込んだ記事一覧を表示できます。設定できるのは、すでに自身の記事につけているハッシュタグのみです。
・URL 外部ページへのリンクをはることができます。自社サイトや、問い合わせフォームなど、リンクさせたいURLを入力してください。※ここにマガジンのURLを設定することも可能です。
たとえば、下記のように活用することができます。
<組織名でわける>
山梨県立大学は、学部別につくったマガジンのURLを紐づけて、読者が興味のある学部の記事を探しやすくしています。(画像は2021年3月時点)

<記事ジャンルでわける>
出版社の早川書房は、「ミステリ」「SF」「ノンフィクション」などのジャンルの記事にハッシュタグをつけ、それらのハッシュタグをメニューに紐づけています。読者は、自分の興味のあるジャンルの記事を、すぐに見つけることができます。(画像は2021年3月時点)

<外部リンクでわける>
富田林市公式noteは、noteで興味を持ったひとが知りたい情報にたどり着きやすいよう、自治体の公式サイトなどをリンクさせています。(画像は2021年3月時点)

アカウント運用をはじめてすぐは、まだまだコンテンツが少なく、このようなメニュー構成を考えるのが難しいと思います。メニューを整理するタイミングは、コンテンツがふえてきて方向性が安定してきたときがいいでしょう。
※カスタマイズメニューはいくつでも登録いただけますが、まずは4〜5個がおすすめです。noteをスマホでみた時、画面に入る個数を意識してみましょう。カスタマイズメニューをたくさん設定したい場合、初期設定で表示されている「スキ」「マガジン」「月別記事」を非表示ににすることができます。
※マガジンは、クリエイターページの右側のエリアにも更新順に表示されます。マガジンでの分類と、メニューでの分類は違う観点でおこなって、さまざまなひとがページをみて回りやすいようにするのがおすすめです。
3. お知らせ枠(note pro限定機能)

クリエイターページの右側のエリアには、最大3つのリンクボタンを設置することができます。自社のコーポレートサイトやほかのSNS、関係者のnoteアカウントへのリンクなど、読み手に次にみてほしいページへの案内を設置しましょう。
4. YouTube(noteプレミアム会員限定機能)

右側には、YouTubeの動画をはることもできます。自社イベントの動画や、会社紹介動画、社員のインタビュー動画など、あなたの魅力がつたわる動画を設置しましょう。
5. フォロー・フォロワー数

note proアカウントは、フォロー・フォロワー数を非表示にすることもできます。他のひとから見えることが気になるときは、オフにしましょう。
1. SNSアイコンの設定方法はこちら
2. メニューの設定方法はこちら
3. お知らせ枠の設定方法はこちら
4. YouTubeの設定方法はこちら
5. フォロー・フォロワー数の設定方法はこちら
をごらんください。
最後に
クリエイターページを効果的に設計することで、自社らしさを表現し、記事をよりいっそう魅力的に届けられるといいですね。どう設計するといいか悩んだときは、note pro専任ディレクターがご相談にお乗りします。ご契約いただいているみなさまは、ぜひお気軽にお声がけください!(note proアカウントの「契約情報・各種設定」トップページから、ミーティングをご予約いただけます)


